- 1. Den Bildschirm mit der WebCam gleichzeitig aufnehmen.
- 2. Die Anpassung der Bildschirmaufnahme und der Bildrate erlauben.
- 3. Mehr Effekte und Sticker, um das Video lebendiger zu machen.
Wie man Google Image Resizer verwendet
Google Web Designer device ist ein Programm zur Erstellung intelligenter HTML5-Seiten und Werbestandards. Es ist eine unabhängige Software für Windows, Mac und Linux. Zweifellos ist der Google Web Designer ein anständiges Programm, mit dem man nach außen hin arbeiten kann, ohne mit dem Code zu spielen. Die Robotisierungs-Highlights von GWD ermöglichen es dir, zu planen, ohne dich über Shows zu quälen, da die GWD-Pläne und Bewegungsdarstellungen auf jedem Gadget laufen können. Wir sollten die Highlights von GWD untersuchen, die es ideal für die Erstellung von HTML5-Plänen und Lebendigkeitspromotions machen.
Teil 1. Was ist Google Web Designer?
GWD (Google Web Designer) kann als ein grundlegendes Tool zur Förderung von bildschirmübergreifenden Inhalten betrachtet werden. Dieses GUI-basierte Google-Gerät ist auf jeden Fall einfach zu bedienen, auch für Neulinge, und ermöglicht es erfahrenen Ingenieuren, sich weiterzuentwickeln. Das flüssige Format erlaubt es den Kunden, bei der Einstellung von Top, Left, Width und Tallness Styles Raten zu verwenden. Wenn die Größe und Position der Komponenten in Raten festgelegt sind, können sie sich mit dem Fach zusammenziehen und entwickeln, ohne dass das allgemeine Design verändert wird. Das Gerät kann verwendet werden, um Werbung und Standards zu erstellen, die auf allen vielseitigen Geräten und Arbeitsflächen funktionieren. Du kannst verschiedene Elemente wie iFrames, Karten, Bildanzeigen, YouTube-Aufnahmen und Tap-Region-Highlights in deine Werbung einbauen. Du kannst deine Inhalte so umgestalten, dass sie auf Aktivitäten wie Schütteln und Schwenken von Handys reagieren.
Teil2. Wie man die Größe von Bildern und Videos im Google Web Designer ändert
Wenn es auf die Größe deiner Fotos ankommt, musst du oft auf ihre Qualität verzichten. Wie dem auch sei, mit Simple Image Resizer musst du diesen Kompromiss nicht eingehen! Du kannst die Größe deiner Fotos und Bilder ändern, ohne ihre Qualität zu beeinträchtigen. Es gibt keinen zwingenden Grund, eine zusätzliche Anwendung auf deinem PC einzuführen, damit Simple Image Resizer seine Arbeit erledigen kann. Du gehst einfach auf www.simpleimageresizer.com und überträgst die Bilder, die du verkleinern möchtest. Die von Simple Image Resizer unterstützten Bildformate sind JPEG, JPG, PNG, BMP und GIF. Der Google Web Designer funktioniert mit allen gängigen Betriebssystemen (OS). Außerdem ist er unserer Erfahrung nach alles andere als ein Hort von Vermögenswerten, wie es zahlreiche andere Anwendungen zum Ändern von Designs sein können. Der zugrundeliegende Download ist außergewöhnlich leicht und wenn du das Installationsprogramm startest, erhältst du weitere Informationen. In der Regel braucht die Anwendung nur wenige Minuten, um eingeführt zu werden, selbst bei einer unauffälligen Web-Assoziation.
Wenn du den Google Web Designer einführst, kannst du zweifelsohne 5 veränderte Bereiche betrachten:
- Die Geräteauswahlleiste zeigt Auswahlmöglichkeiten für das gerade gewählte Gerät an. Wenn du zum Beispiel das Textinstrument auswählst, zeigt die Geräteauswahlleiste den Textstil und das Textformat an.
- Grundlegende Gerätetafel zum Erstellen von Objekten, Text, Zoom, etc.
- Der Zeitplan ermöglicht es dir, Bewegungen mit Hilfe von Keyframes zu machen. Im Schnellmodus wird die Aktivität von Situation zu Situation ausgelöst; im erweiterten Modus kannst du jede Komponente unabhängig aktivieren.
- Ein Panel auf der rechten Seite, das ein paar Komponenten wie Töne, Eigenschaften, Teile, CSS-Redaktionsmanager, Ereignisse, Bibliothek und Anzeigenvalidator enthält.
- Schließlich in der Mitte der grundlegende Bereich der Arbeit.
1. Verwendung des Auswahlwerkzeugs
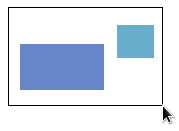
Mit dem Google Web Designer kannst du das Bild mit der Maus strecken oder schrumpfen. Befolge dazu die folgenden Schritte:
>
Schritt 1: Öffne das Google Web Designer Gerät auf deinem PC. Klicke in der Symbolleiste auf der linken Hälfte des Bildschirms auf die Auswahlvorrichtung. Vergewissere dich, dass das Kontrollkästchen "Änderungskontrolle" in der Instrumentenauswahlleiste am höchsten Punkt des Bildschirms aktiviert ist.

Schritt 2: Wähle das Bild aus, dessen Größe du ändern möchtest, und ziehe einen der Kontrollschwerpunkte an den Seiten oder Ecken des Bestimmungsfeldes.
Schritt 3: Während der Größenänderung werden die Breite und die Größe der Komponente angezeigt. Halte die Umschalttaste beim Ziehen gedrückt, um die erste Winkelproportion des Bildes beizubehalten.
2. Durch Anpassen des Bildes
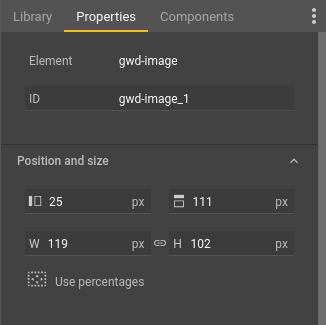
Um dein Bild anzupassen, d.h. um die Breiten- und Höhenmaße zu bearbeiten, musst du das Eigenschaftsfenster aufrufen, wie hier gezeigt:
Step 1: Um die Größe eines Bildes mithilfe der Eigenschaftenleiste in Google Website Specialist zu ändern, klicke auf das "Auswahlwerkzeug" in der Symbolleiste in der linken Bildschirmhälfte.
Schritt 2: Wähle das Bild aus, dessen Größe du ändern möchtest. Ändere in der "Eigenschaften-Tafel" die Werte für Breite und Größe.

Schritt 3:Um die erste Blickpunktproportion beizubehalten, stelle sicher, dass die Schaltfläche Winkelproportion einschränken ausgewählt ist.
Teil3. Wie man Bilder skaliert und ausrichtet
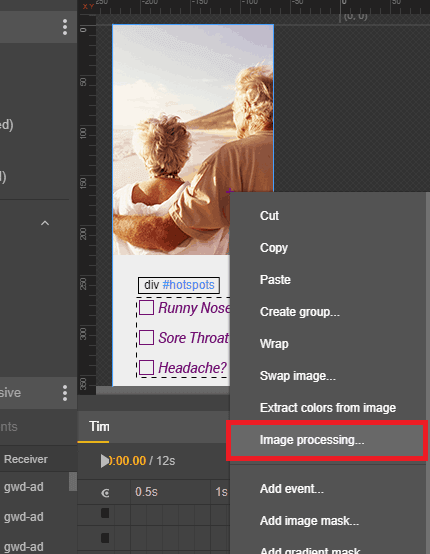
Step 1: Du lädst die neueste Version von Google Website Specialist von hier herunter. Dann startest du eine Aufgabe und klickst mit der rechten Maustaste auf ein Bild und wählst die Bildbearbeitung aus. Das war's auch schon.

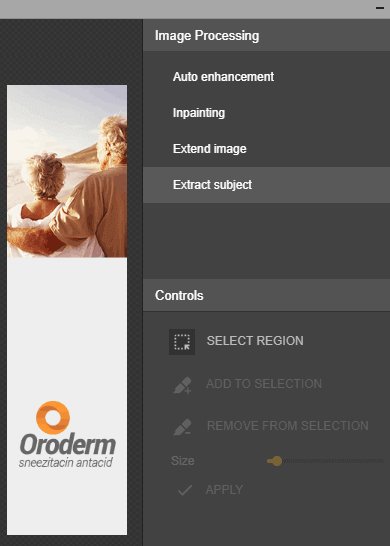
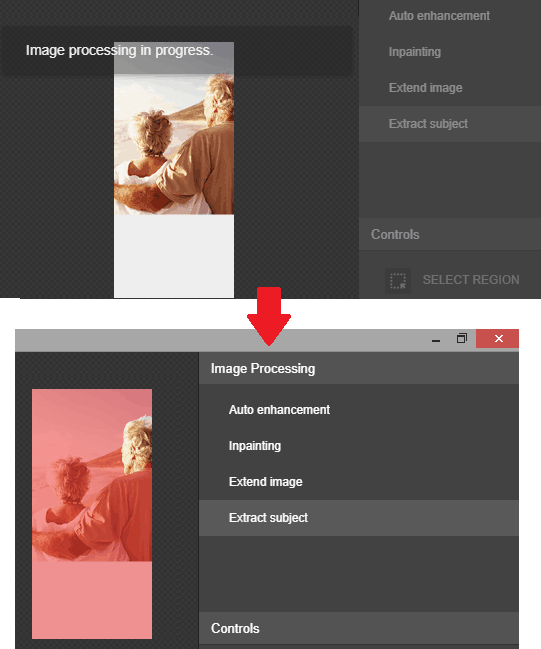
Step 2: Nachdem du dich für die Bildbearbeitung entschieden hast, wirst du zu einer anderen Benutzeroberfläche weitergeleitet. Hier kannst du das Bild mit den verschiedenen Instrumenten, die es bietet, verbessern. Die wichtigsten Bildbearbeitungsinstrumente sind:
Auto-Upgrade: Zum automatischen Korrigieren von Ton und anderen Grenzen.
Inpainting: Um verstümmelte Segmente in Bildern zu reparieren.
Bild verbreitern: Zum Ändern der Größe entlang eines beliebigen Aspekts.
Motiv fokussieren: Zum Hervorheben eines Motivs im Bild.

Schritt 3: Du wählst einfach ein Gerät aus der obigen Liste aus, das du verwenden möchtest, und nimmst die vergleichenden Änderungen am Bild vor. Dann kannst du die Änderungen im aktuellen Bild speichern und danach mit den anderen Arbeiten in deiner Aufgabe fortfahren.

Schritt 4: So kannst du diese einfachen und hilfreichen Instrumente zur Bildbearbeitung im Google Web Designer nutzen. Es ist besonders einfach zu bedienen und im Moment gibt es nur vier davon. Ich hoffe aber, dass bei späteren Aktualisierungen noch weitere hinzukommen. Das Beste daran ist, dass du für Änderungen an deinen Bildern nicht mehr auf eine dritte Software angewiesen bist. Das kannst du jetzt im Google Web Designer selbst machen.
>
Part4. Google Image Resizer Alternative- Wondershare DemoCreator
Google Webspezialist ist eine Anwendung von Google, mit der du HTML5-Webinhalte über eine einfache grafische Oberfläche planen und pflegen kannst. Es gibt viele akzeptable Bildschirmaufzeichnungsprogramme für Windows, von denen jedes versucht, besser zu sein als das andere. Die meisten Bildschirmaufzeichnungsprogramme verfügen über grundlegende Funktionen wie Aufnahme, Änderung und Live-Dokumentation. Wie dem auch sei, eine gute Anwendung muss Highlights wie die Wahl der Region, einen Soundmixer, einen Webcam-Fang, eine Aufnahmeuhr, ein soziales Produkt und erstaunliche Videoveränderungsfunktionen wie das Ändern der Videogeschwindigkeit und des Randes haben - und das ist nur die Spitze des Eisbergs. Eine solche Software, die wir gefunden haben, ist Wondershare DemoCreator.
Google Web Designer verfügt über normale Instrumente wie Zeichnen, Text, 3D-Artikel und Lebendigkeit. Wenn du mit der Planung deines Webinhalts fertig bist, erstellt die Anwendung folgerichtig den HTML5-, CSS- und JavaScript-Code. Mit der DemoCreator Software kannst du Videos aufnehmen, während du deinen PC benutzt, und fortlaufende Bildschirmaufnahmen für zusätzliche Änderungen machen. Du kannst die gesamte Präsentation oder einen beliebigen Teil des Bildschirms aufnehmen und als Videoaufnahme speichern. Die Software erlaubt es den Kunden, eindeutige und unverwechselbare Aufnahmen zu machen und lässt sie ihre Aufnahmen mit einer Geschwindigkeit von 15-120 Kanten pro Sekunde aufzeichnen.
Schritte zur Größenänderung von Bildern und Videos mit dem DemoCreator
Der Supervisor bietet einige ganz besondere Highlights. Du hast die Wahl, das aufgenommene oder das aktuelle Video zu verändern. Du kannst den Ton hinzufügen, leise stellen oder einschränken, um ihn isoliert zu verändern, und du kannst Videoausschnitte verwalten, indem du die Klammerkante zum Markierungspunkt ziehst. Außerdem kannst du die Größe des Videos ändern, schwenken, trimmen, beschneiden oder anpassen.
Du kannst auch die Eigenschaften des Videos ändern, z. B. Merkmale anzeigen, die Videogeschwindigkeit ändern, die Grenzen und die Länge ändern usw. Eines der unglaublichsten Änderungshighlights ist das Hinzufügen eines Cursor-Einflusses und von Erklärungseinflüssen. Es gibt eine Reihe von Texten, Formen und Bildern, die du verwenden kannst, um dem Video visuelle Hinweise hinzuzufügen.
1. Wie man die Größe von Videos/Bildern durch Zuschneiden ändert
Schritt 1: Bilder herunterladen und importieren
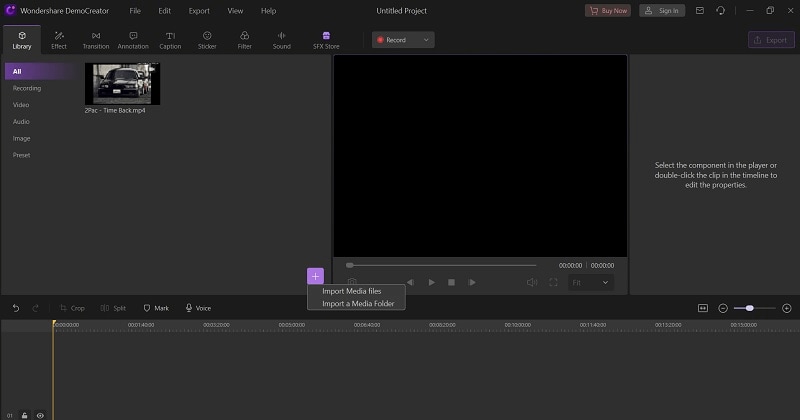
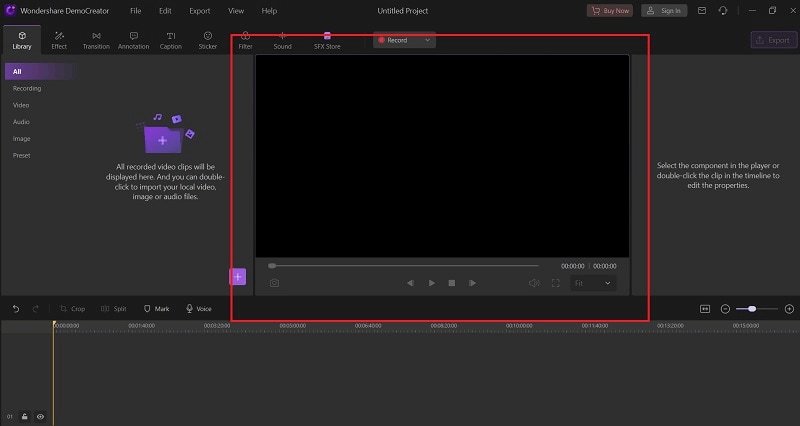
Der erste Schritt ist das Herunterladen und Installieren von DemoCreator aus den offiziellen Quellen. Danach startest du das Programm aus dem Startmenü deines PCs und öffnest die Video-Editor-Funktion von DemoCreator.
Wenn du dich im Editor-Bereich befindest, klicke auf die Schaltfläche Importieren, um deine Bilddateien auszuwählen und sie sofort zu importieren. Der Wondershare DemoCreator ist offen für zahlreiche Bildformate, darunter JPG und PNG, die du nach Belieben importieren kannst. Nachdem du eine Auswahl getroffen hast, fahre mit der Auswahl fort.

 100% Sicherheit | Werbefrei
100% Sicherheit | Werbefrei 100% Sicherheit | Werbefrei
100% Sicherheit | WerbefreiSchritt 2: Ziehe die Dateien auf die Zeitleiste
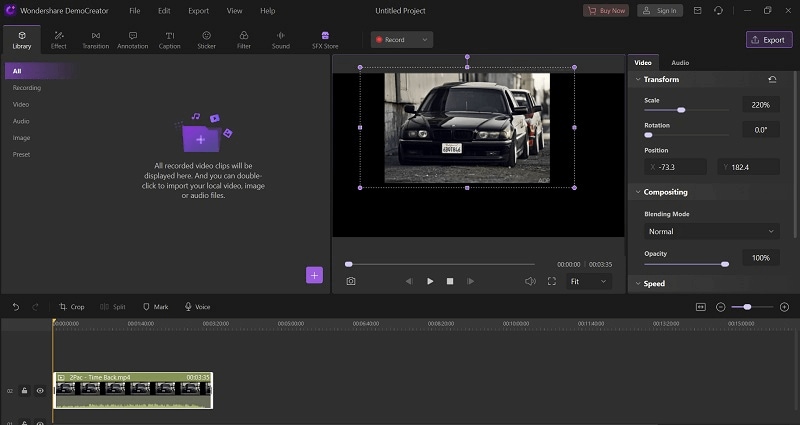
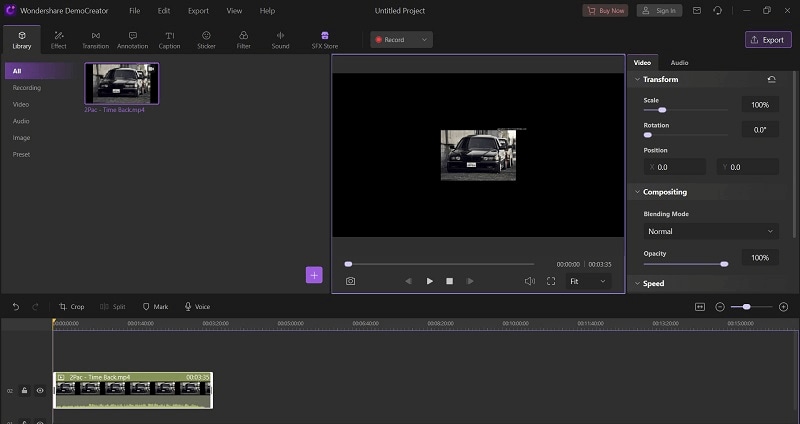
Im nächsten Schritt triffst du die importierte Datei mit einem Mausklick und ziehst sie direkt in die Zeitleiste, um sie für die nächsten Schritte zu bearbeiten:

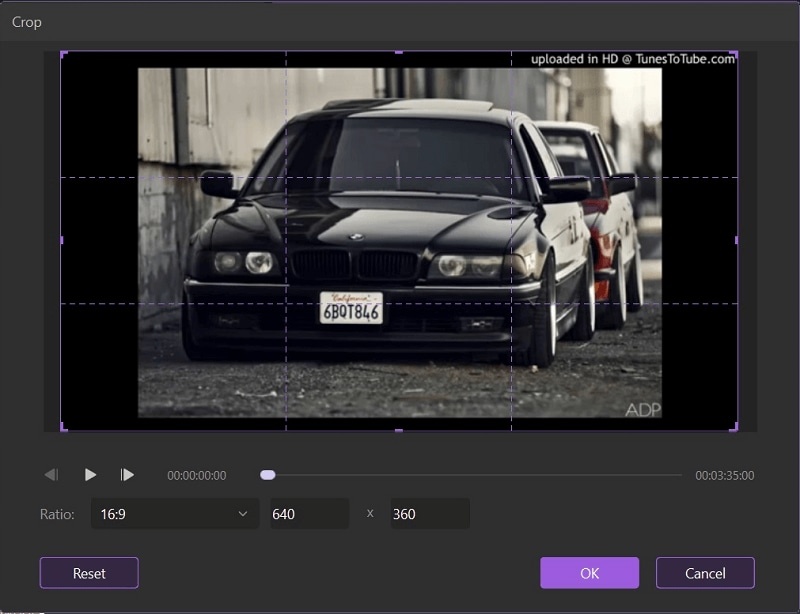
Schritt 3: Beschneide die Bilder
Nachdem du die Bilder erfolgreich in die Zeitleiste gezogen hast, kannst du die Option "Zuschneiden" in der Zeitleiste verwenden, aber dafür musst du die Dateien in der Zeitleiste anpassen. Wähle die Option Video zuschneiden, indem du mit der rechten Maustaste auf die Bilddatei klickst und die Option Zuschneiden auswählst, wie unten gezeigt:

2. Wie man die Größe von Videos/Bildern durch Ziehen in Canva ändert
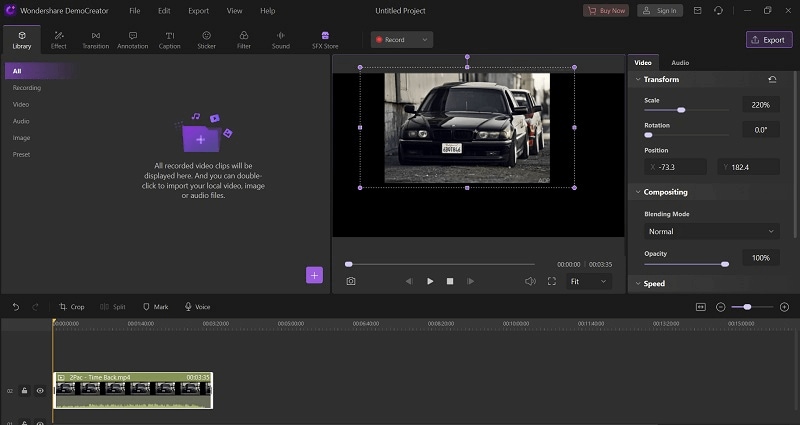
Wenn du die Größe deiner Bilder oder Videos in Canva oder im DemoCreator-Editor ändern oder zuschneiden willst, sind die Schritte ganz einfach. Nachdem du deine importierten Dateien in die Zeitleiste gezogen hast, werden die Bilder/Videos in Canva sichtbar, wie hier gezeigt:

Um die Größenänderung in Canva vorzunehmen, kannst du einfach die Endpunkte deines Bildes/Videos an die entsprechenden Positionen innerhalb der Zeitleiste ziehen, wie hier gezeigt:

Zu guter Letzt klickst du auf die Datei, um sie automatisch zu speichern.
3. So stellst du die Videoauflösung per Dateiprojekteinstellung ein
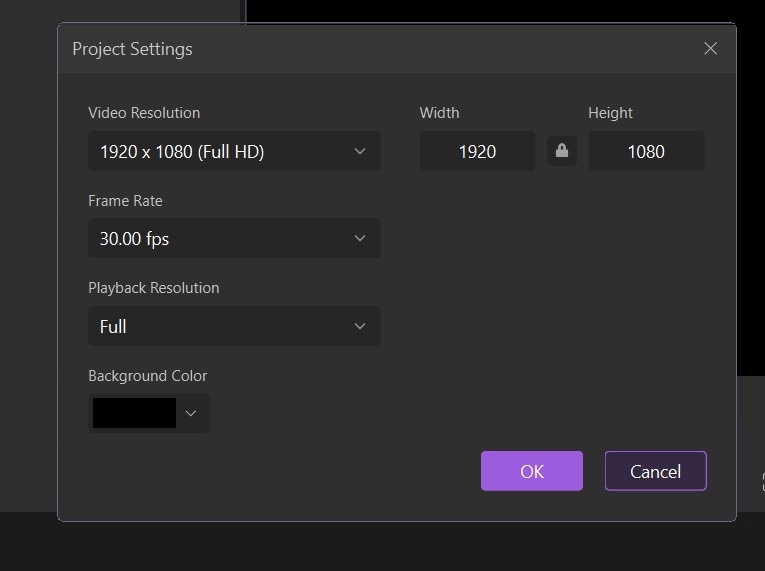
Um deine Bilder/Videos mit DemoCreator zu verkleinern oder zuzuschneiden, kannst du auch die Projekteinstellungen verwenden, wenn du die Größenänderung genauer durchführen willst. Du findest sie im Menü Datei oben im Editor, wie hier gezeigt:
>
- Wähle die Projekteinstellung aus der Liste aus und du gelangst zum Fenster Projekteinstellungen, in dem du die Auflösung hinzufügen kannst, um die Größe deiner Mediendateien genau zu ändern oder sie sogar zuzuschneiden.

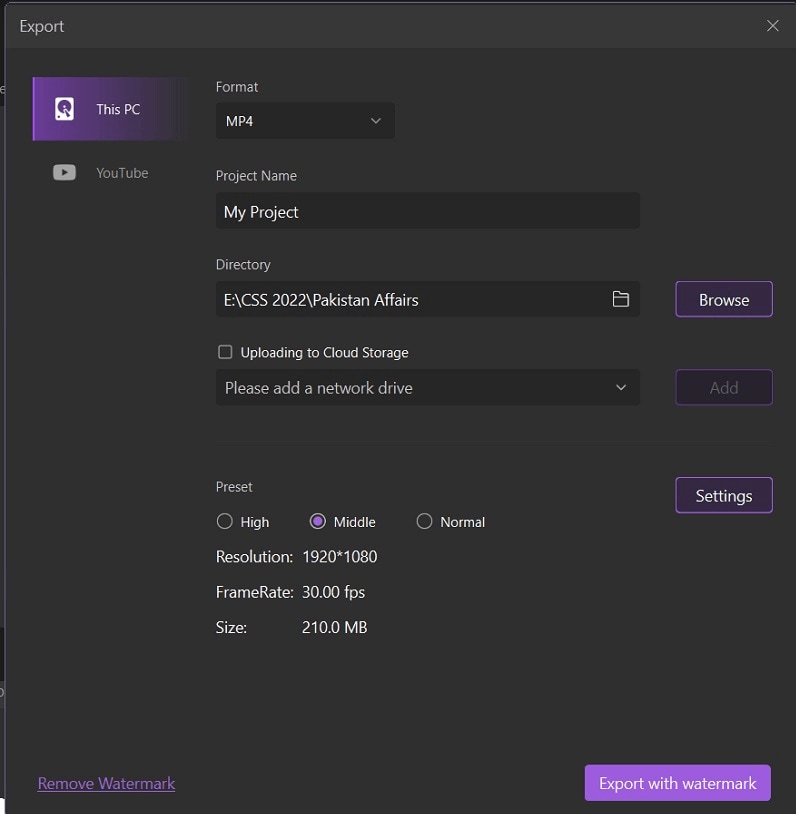
4. So stellst du die Auflösung, Bildrate und Bitrate beim Exportieren ein
Wenn du das verkleinerte Bild speichern oder exportieren möchtest, befolge die folgenden Schritte:
- Nachdem du deine Bilder zugeschnitten hast, ist es an der Zeit, die bearbeitete Datei direkt zu speichern, indem du die folgenden Exportschritte befolgst. Mit DemoCreator kannst du deine Ausgabedatei mit dem von dir gewählten Bildformat auch direkt auf deinem System speichern. So geht's:

- Wenn du dein Bild auf deinem PC speichern möchtest, kannst du die Ausgabeeinstellungen und den Dateinamen anpassen und dann direkt auf die Schaltfläche Speichern klicken. Von hier aus kannst du deine Datei auch auf nützliche Plattformen wie OneDrive und Google Drive hochladen, indem du auf die Freigabeoption klickst und deine Plattform wie unten gezeigt angibst:


Der beste Video Resizer und Editor
 Sicherer Download
Sicherer Download Sicherer Download
Sicherer DownloadFazit
Google Web Designer ist eine ziemlich bekannte Anwendung, die von vielen Ingenieuren für die Erstellung von HTML5-Inhalten genutzt wird. Mit der Möglichkeit, Bilder zu bearbeiten, werden viele Menschen davon profitieren, und ich finde die Entscheidung, Bilder zu bearbeiten, wirklich gut. Im Moment muss das Produkt nur noch mit dem Upgrade der Bilder identifiziert werden, und wir hoffen, dass sie später noch mehr hinzufügen. Abschließend sei gesagt, dass du diese DemoCreator-Empfehlung jederzeit von uns bekommen kannst, um sie ganz genau auszuprobieren. Lass uns die Größe der Bilder oder sogar Videos mit den gewünschten Werten und Zahlen unterwegs anpassen.


Hugo Mayer
staff Editor